프렌차이즈 매장의 대부분의 POS기기를 보면 점원이 메뉴를 선택하는 화면과
선택한 메뉴에 맞추어서 계산되어 결제금액을 손님에게 보여주는 화면 두가지가 있다.
안드로이드OS를 이용하여 만들어진 기기가 있을 수 있는데 이런부분을 대비? 하기위해
프레젠테이션을 한번 찍먹해볼예정이다.
먼저 매장에 있는 기기는 두개의 화면을 가지고 있지만 내가 가지고 있는것은
Android Studio의 에뮬레이터 한개이다.
하지만 테스트는 가능하다!!!!
이가 없으면 잇몸으로!!!!
먼저 에뮬레이터를 실행해보자.
(필자는 큰화면으로 보고싶어 태블릿 에뮬레이터를 실행했다.)
1.개발자 모드 활성화하기
(이미 개발자 모드를 사용하시는 분들은 패스~)



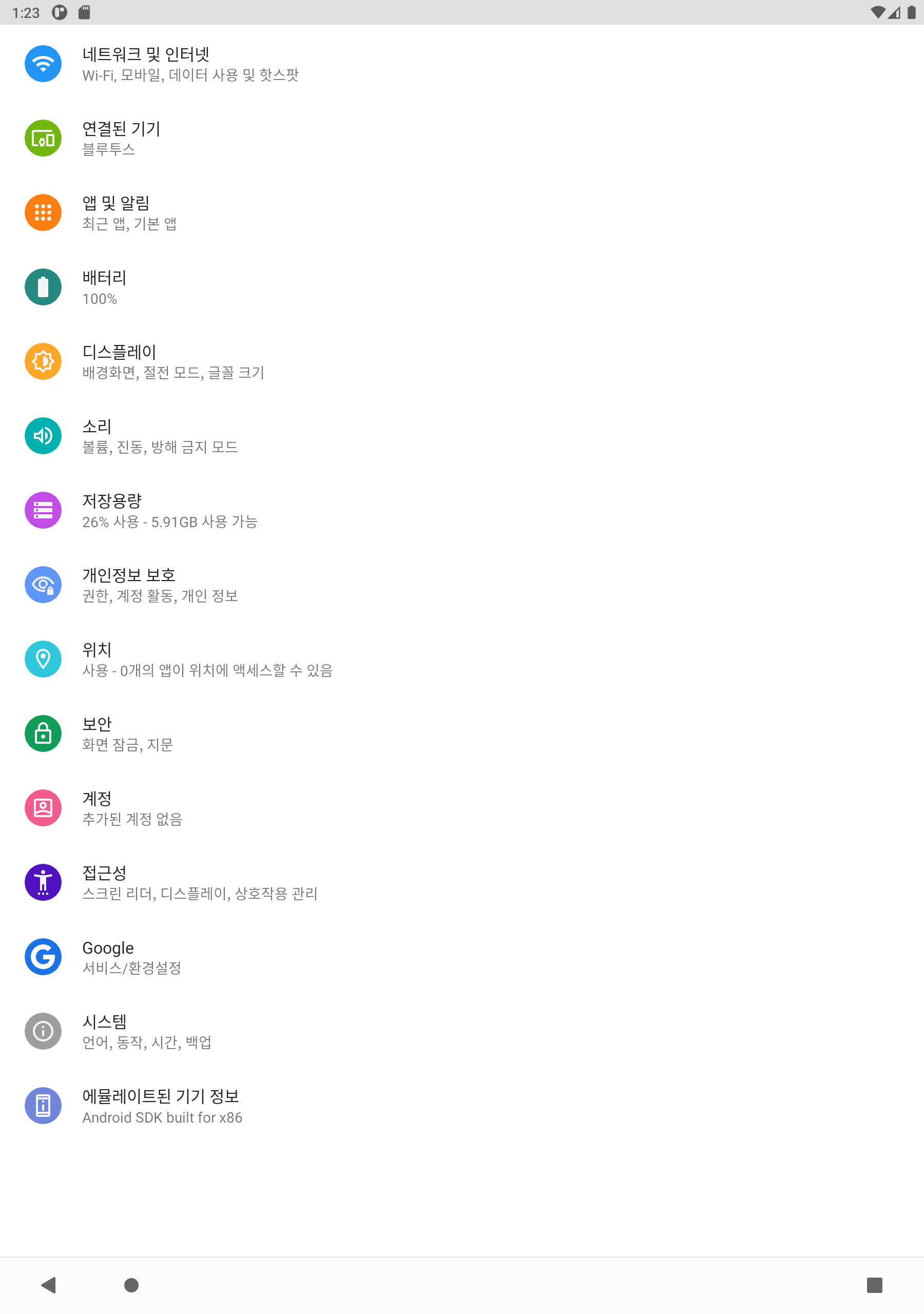
에뮬레이터를 실행해서 설정 - 기기정보 로 이동하여 빌드번호를 막클릭 해주자!
그럼 개발자모드가 활성화 되었다는 토스트메시지가 나온다.
2. 개발옵션에서 보조 디스플레이 시뮬레이션 활성화하기





에뮬에이터 기준
설정 - 시스템 - 고급 - 개발자옵션 을 들어가서 스크롤을 내리다보면 보조 디스플레이 시뮬레이션 이 나온다.
이것을 선택 해서 본인이 사용해보고 싶은 화면 구성을 선택한다.
선택을 하게되면 내 화면을 비추고 있는 또 다른 화면이 나타나게된다. 이것이 이제 우리의 보조 디스플레이가 되는것이다.
3.보조 디스플레이 레이아웃 만들기.
이제 보조 디스플레이가 생겼으니 프레젠테이션을 구성해보자.
먼저 프레젠테이션에 띄울 레이아웃을 만들어 보자 .

presntion_layout.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/black">
<ImageView
android:id="@+id/imageView"
android:layout_width="0dp"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
android:src="@android:drawable/btn_star_big_on" />
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="무야호!!"
android:textSize="70sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
4.프레센테이션 클래스 파일 만들기
레이아웃을 만들었으니 이제 클래스 파일을 만들어보자.
클래스 파일을 만들어서 프레젠테이션을 상속시킨다.
Android Studio 기준 Ctrl + O 를 누르면 오버라이드 할 수 있는 메서드 목록이 나오는데
찾아보면 액티비티 생명주기와 비슷하게 onCreate 와 onStart , onStop 이 존재한다.
여기서 포인트는 onCreate 이기 때문에 onCreate는 필수로 선택해서 오버라이드 해주자.
오버라이드 메서드를 정의 하는곳에 우리가 사용할 레이아웃을 setContentView() 설정을 해주자
MooyaPresention.kt
class MooyaPresention(outerContext: Context?, display: Display?) :
Presentation(outerContext, display) {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.presention_layout)
}
override fun onStart() {
super.onStart()
}
override fun onStop() {
super.onStop()
}
}
5. 액티비티에서 프레젠테이션 설정해주기.
이제 준비는 끝났다. 우리가 만든 프레젠테이션을 화면에 보여주자.
메인액티비티에서 Display를 선택하여 프레젠테이션을 띄워주면된다.
MainActivity.kt
class MainActivity : AppCompatActivity() {
private lateinit var displayManager: DisplayManager //디스플레이 매니저가 할당 될 변수
private lateinit var displays: Array<Display> //디스플레이 목록이 담길 배열
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
displayManager = getSystemService(Context.DISPLAY_SERVICE) as DisplayManager //디스플레이 매니저 할당
if (displayManager != null) { //디스플레이 매니저 체크
displays = displayManager.displays //디스플레이매니저를 통해 디스플레이 리스트 가져오기
if (displays.size > 0) { //디스플레이 갯수
val mooyaPresention = MooyaPresention(this, displays[1]) // 프레젠테이션 생성 및 어떤 디스플레이에 보여줄지 설정
mooyaPresention.show() // 디스플레이 보여주기
}
}
}
}

에뮬레이터를 실행 시키면 보조디스플레이에 내가 만든 프레젠테이션 화면이 나타나는것을 볼수 있다.
이상 프레젠테이션 찍먹을 해보았다. 나중에 쓸일이 생길지 모르니 틈틈이 공부를 해야겠다.
참고사이트
https://mobikul.com/secondary-display-control-via-android-presentation-class/https://developer.android.com/reference/android/app/Presentation
Secondary Display Control via Android Presentation Class - Mobikul
Adding data to secondary display for your android application using Android presentation class, Secondary Display Control via Android Presentation Class
mobikul.com
'안드로이드' 카테고리의 다른 글
| [Android] Android Studio Kotlin DSL 적용중 빨간줄 (0) | 2023.06.27 |
|---|---|
| [Android] Activity에 대해서... ( feat. Android공식 문서 ) (1) | 2023.04.28 |
| [Android] Room M1칩 MacBook 빌드 에러 삽질 of 삽질 (2) | 2022.06.23 |
| [Android] Google Health Connect (5) | 2022.05.31 |
| [Android]안드로이드 4대 컴포넌트 Main Components of Android (0) | 2021.07.15 |